Application design en de customer journey
Design speelt een belangrijke rol in de customer journey van onze applicaties. Je kan namelijk met een goed ontworpen applicatie een bezoeker naar de belangrijkste informatie toe brengen zodat deze hier de meeste waarde uit kan halen.
Door een goede visuele hiërarchie toe te passen kan jij de gebruiker door jouw applicatie heen begeleiden, de visual journey. Hoe je dat doet? Wij leggen het je uit.

De juiste lay-out is cruciaal
De lay-out van een site is cruciaal om ervoor te zorgen dat de inhoud goed wordt ontvangen.
Wanneer je content voor jouw website voorbereidt, kun je er gemakkelijk van uitgaan dat de bezoeker elk stukje tekst wat je hebt geschreven zal lezen. Helaas zal dit niet gebeuren omdat gebruikers niet lezen, maar scannen. Scannen betekent dat ze alleen stoppen om te lezen als er iets in het oog springt. Daarom moeten de belangrijkste elementen op de website een duidelijk beeld geven van waar de website over gaat of wat voor bedrijf je bent.
Het scannen van websites doen mensen meestal onbewust. In de meeste culturen lezen mensen een boek van links naar rechts. Bij een website is dit ook het geval. Vele studies laten zien dat we de neiging hebben om pagina’s te navigeren met behulp van de “F” en “Z” scanpatronen. Deze patronen zijn simpelweg de manier waarop onze ogen bewegen als we online content lezen.
F-Patroon
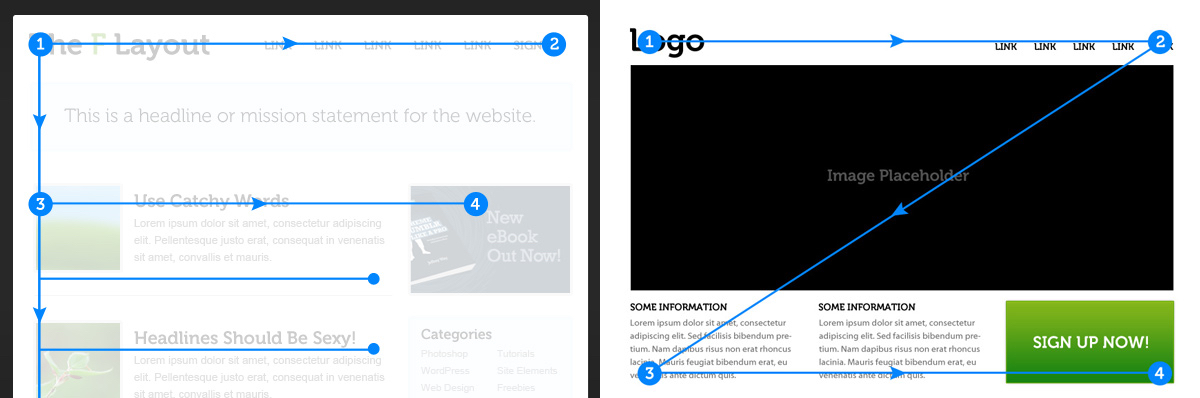
Het F-Patroon wordt vaak gebruikt bij websites die veel tekst hebben. Denk hierbij bijvoorbeeld aan websites met krantenartikelen of blogs. Bij het F-Patroon wordt er eerst een verticale lijn gescand aan de linkerkant van de tekst op zoek naar trefwoorden, of aandachtspunten in de eerste zinnen van een alinea. Als de lezer iets vindt wat hij of zij leuk vindt, begint hij of zij normaal te lezen, waarbij hij of zij horizontale lijnen vormt. Het eindresultaat is iets wat lijkt op de letters F of E.
Z-Patroon
Het Z-Patroon is het meest voorkomende patroon op websites. Het scannen van Z-Patronen gebeurt op pagina’s die niet op de tekst zijn gericht. Bij het scannen met een Z-Patroon ga je met je ogen horizontaal over de bovenkant van de website heen. Het is mogelijk dat je aandacht in het begin naar de menubalk wordt getrokken of gewoon omdat je gewend bent om van links naar rechts te lezen. Als je het einde bereikt, verschuift je aandacht naar beneden en naar links (opnieuw op basis van leesgewoonte), en herhaal je een horizontale zoekactie op het onderste deel van de pagina.
Grootte
Hoe groter het element, hoe meer het de aandacht zal trekken. Het is een feit dat mensen eerst grotere objecten zien, en dit omvat ook tekst en afbeeldingen. Maar kijk uit, het is ook niet nodig om de belangrijke elementen te groot te maken. Het creëren van een onnodige onbalans kan uiteindelijk de rest van het ontwerp overschaduwen en ervoor zorgen dat andere informatie verloren gaat in het lezen. De kunst is om een goede balans te vinden.
Kleur
We leven in een wereld van kleur. Wij als mensen worden er visueel toe aangetrokken, vooral als het gaat om het benadrukken van belangrijke informatie. Kleurkeuzes en kleurcombinaties zijn uiteraard een essentieel onderdeel in het creëren van visuele hiërarchie. Ze brengen elementen tot leven en helpen de kernelementen te onderscheiden door onderscheid te maken tussen wat belangrijk is en wat niet. Ook hier is het belangrijk om te weten dat er verwarring kan ontstaan wanneer je te veel kleur gebruikt, aangezien dan alles even belangrijk lijkt op je website. Oriënteer je op wat het meest relevant is in tegenstelling tot wat minder relevant is.

Afstand
Elementen die dicht bij elkaar staan trekken meer aandacht dan elementen die verder van elkaar af staan. Het groeperen van deze elementen is een goede hulpbron bij het creëren van een leesvolgorde. Mensen hebben de neiging om elementen te categoriseren, waardoor je het de bezoeker makkelijker maakt om je website te lezen.
Denk ook aan witruimte. Voor sommige mensen is witruimte een gemiste kans of verloren ruimte maar eigenlijk is witruimte één van de belangrijkste punten in de visuele hiërarchie. Wanneer je elementen te dicht op elkaar zet kan er veel verwarring ontstaan in je ontwerp. Je weet al gauw niet meer waar je je op moet focussen. Door genoeg witruimte te creëren tussen de elementen, kan de bezoeker zich beter focussen op een element en help je hiermee de bezoeker om de pagina beter te scannen.
Conclusie
Het creëren van een effectieve visuele hiërarchie op jouw website gaat niet alleen over hoe mooi je het maakt, maar vooral om de weg die de bezoeker neemt door jouw website. De visuele hiërarchie is een basis voor een effectieve informatiearchitectuur. Wanneer elementen gestructureerd en georganiseerd zijn, is het veel prettiger voor mensen om jouw website te bekijken. Op deze manier creëer je de beste gebruikerservaring en is het ook nog eens goed voor jouw marketing en conversie!
Over Cobra
Cobra Systems bedenkt samen met jou creatieve en innovatieve oplossingen voor digitale toepassingen. Effectieve websites, handige apps en supersnelle WiFi waarmee bedrijven succesvol zijn en waar klanten blij van worden.
Ook benieuwd wat we voor jouw organisatie kunnen betekenen?